von Steffen | Feb 21, 2017 | Webdesign
Um eine Vektorgrafik erstellen zu können, müssen Sie weder Webdesigner sein, noch eine Webagentur beauftragen und auch keine sündhaft teuren Grafikprogramme besitzen.
Wir zeigen Ihnen, wie leicht das Vektorgrafik-Erstellen ist und welche kostenlosen Programme es hierfür gibt. Mit dieser Anleitung klappt es auch mit dem Grafikprogramm.
Vektorgrafiken ganz leicht selber machen
Um eine Vektorgrafik zu erstellen, gibt es mehrere Wege. Natürlich brauchen Sie als erstes ein Grafikprogramm. Hier gibt es eine Vielzahl an kostenpflichtigen und auch eine Vielzahl an kostenlosen Tools zur Vektorerstellung. Diese sehen wir uns später im Detail an.
Die Vektorgrafik wird hierbei entweder von Ihnen gebaut oder anhand einer vorhanden Nichtvektor-Grafik nachgezeichnet, wobei das Endergebnis eine Vektorgrafik ist. Der zweite Weg ist natürlich deutlich leichter und entspannter, kann aber je nach Anwendungsfall auch teilweise nicht ganz perfekte Ergebnisse liefern.
Was ist eine Vektorgrafik?
Klären wir doch kurz – bevor wir loslegen – erst einmal auf, was genau diese mysteriöse Vektorgrafik sein soll!
Eine Vektorgrafik kann man bis ins unendliche vergrößern, ohne dass sie jemals unscharf wird. Eine Vektorgrafik ist eine Computergrafik, die aus grafischen Segmenten zusammengesetzt ist. Das sind Linien, Kreise, Polygone und Kurven. Diese definieren die Grafik in der zweidimensionalen Ebene.
Der Datei-Name der Vektorgrafiken endet in der Regel mit .svg, kann aber auch programmabhängig wie beispielsweise bei Adobe Illustrator auf .ai enden.
Wofür braucht man Vektorgrafiken?
Egal, ob Sie ein großes Plakat drucken, ein T-Shirt erstellen oder ein Auto beschriften möchten. Wann immer es darum geht, ohne Pixel Grafiken beliebig zu vergrößern und diese dann scharf zu drucken, benötigt man eine Vektorgrafik.
Besonders häufig werden Vektorgrafiken bei Logos verwendet.
Wenn man keine Vektorgrafik nutzt, kann es hierbei zu unschönen Überraschungen kommen. Ist die Bilddatei nicht ausreichend groß, dann haben Sie ein unschön verpixeltes Ergebnis.
Unterschied Pixelgrafik und Vektorgrafik
Hier sehen Sie grafisch den Unterschied dargestellt:

Pixelgrafik

Vektorgrafik
Im Grunde ist es ganz einfach. Eine Vektorgrafik ist eine zusammengesetzte grafische Form, die sich mathematisch errechnen und dadurch beliebig vergrößern lässt. Eine Pixelgrafik basiert auf Pixeln, das fällt erstmal nicht auf, aber wenn Sie an eine Pixelgrafik ranzoomen oder diese vergrößern, wird Ihnen schnell auffallen, wie unschön und unscharf das Ergebnis wird.
Kostenlose Programme zur Erstellung von Vektorgrafiken
Hier haben wir Inkscape und Gimp näher unter die Lupe genommen. Beide Programme sind kostenlos und bieten Ihnen unglaublich viele Möglichkeiten.
Inkscape
Inkscape ist unser Favorit unter den kostenlosen Vektorprogrammen. Es ist ein Grafikprogramm zur Erstellung und Bearbeitung von Vektorgrafiken. Sie können Inkscape mit Windows, Mac OS X und Linus nutzen. Die Software ist eine Opensource-Software und kostenlos.
Mit Inkscape haben Sie eine Vielzahl an äußerst flexiblen Zeichenwerkzeugen zur Verfügung und können in umfangreicher Art und Weise Texte bearbeiten. Die Beispielgrafiken, die von der sehr aktiven Community erstellt wurden, sehen wirklich sehr professionell aus uns stehen den kostenpflichtigen Tools in nichts nach.
Außerdem hat Inkscape eine äußerst gute Dokumentation. So stellen Sie sicher, dass Sie das Programm auch wirklich verstehen und lernen Schritt für Schritt, wie man zum Vektorprofi wird.
Wenn Sie entweder eine Vektorgrafik nachzeichnen oder frei erstellen möchten, können Sie hier zum Bleistiftwerkzeug greifen. Damit zeichnen Sie einfache Pfade. Desweiteren gibt es auch das beliebte Füllwerkzeug und das Kalligraphie-Werkzeug, um einwandfreie kalligrafische Striche zu erzeugen.
Wie in den kostenpflichtigen Wettbewerberprodukten, können Sie auch hier die Formwerkzeuge nutzen, um diverse geometrische Formen zu erstellen. Rechteck, Ellipse, Stern, Polygon oder Spirale entstehen so kinderleicht und wie im Handumdrehen. Auch das Texttool lässt sich sehen und liefert saubere Ergebnisse.
Wir finden die Arbeit mit Illustrator von Adobe noch ein wenig leichter, aber im Grunde kann man alle Grafiken in gleicher Qualität auch mit Inkscape produzieren.
Ein schönes Gadget ist, dass es auch hier den Bildnachzeichner gibt. Hier laden Sie die Pixelgrafik hoch, klicken auf nachzeichnen und haben eine fertige Vektorgrafik. Doch Vorsicht: Diese ist einfarbig und kann eventuell Fehler aufweisen. Daher sollte man sich diese genau ansehen.
Sie können nicht nur Dateien als Vektorgrafik exportieren, sondern auch sonst in allen gängigen Formaten wie PNG, PDF oder EPS, sowie viele weitere.
Gimp
Gimp ist nicht gerade auf Vektorgrafiken spezialisiert. Dennoch kann man auch mit diesem Grafikprogramm, welches auf Pixeln basiert, Vektorgrafiken erstellen. Außerdem hat man viele tolle Zeichenmöglichkeiten und eine Menge Spaß!
Kostenpflichtige Vektorprogramme
Adobe Illustrator
(Der Preis ist abhängig davon, ob Sie Student sind oder nicht und ob Sie das alte Programm kaufen oder das neue im Cloud-Abo abonnieren)
Illustrator ist wohl eines der besten Grafikprogramme, die es gibt. Hiermit arbeitet der Profi! Aber Qualität hat halt auch seinen Preis und den kann sich leider nicht jeder leisten.
CorelDRAW Graphics Suite X8
(Preisangabe Hersteller 02.2017 = 699,00 €) Zum neuen CorelDRAW können wir leider nicht viel sagen, da wir hiermit nicht arbeiten. Aber es soll den ein oder anderen geben, der darauf schwört! 🙂
magix
(Preisangabe Hersteller 02.2017 = 49,99 €) Was genau und in welcher Vielfalt Magix hier abliefert, können wir leider auch nicht beurteilen. Dennoch haben Magix-Produkte oft eine im Preisverhältnis gesehen sehr gute Leistung. Bei dem Preis könnten Sie es einfach mal wagen und ausprobieren.
Serif DrawPlus
(Wird nicht mehr weiterentwickelt, Preisangabe Hersteller 02.2017 = 22,99 €) Mit diesem Grafikprogramm haben wir auch keinerlei Erfahrungen. Wenn Sie etwas darüber wissen, dann hinterlassen Sie doch ein Kommentar. Darüber freuen wir uns sehr!
Vektorgrafik mit Adobe Illustrator erstellen
Nun zeigen wir Ihnen die Erstellung anhand von Illustrator. Mit beispielsweise Inkscape verfahren Sie ähnlich.
Möglichkeit 1 – Der Bildnachzeichner
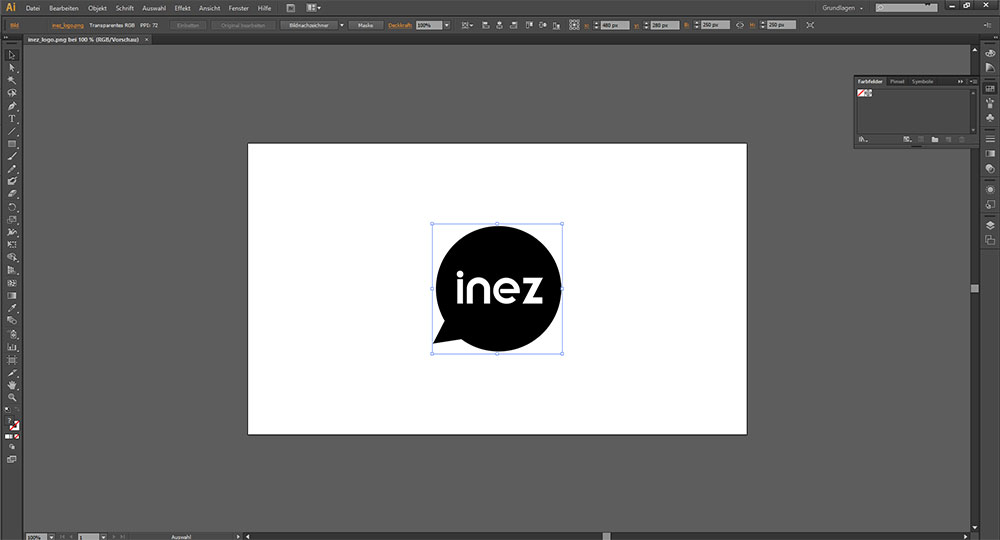
Wir haben hier ein Logo, das auf Pixeln basiert und wollen dieses nun vektorisieren.
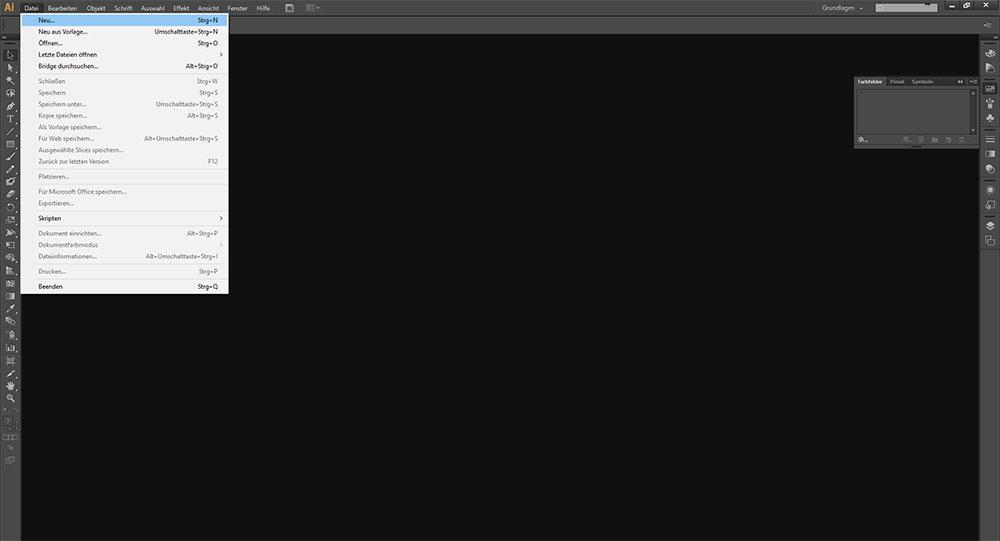
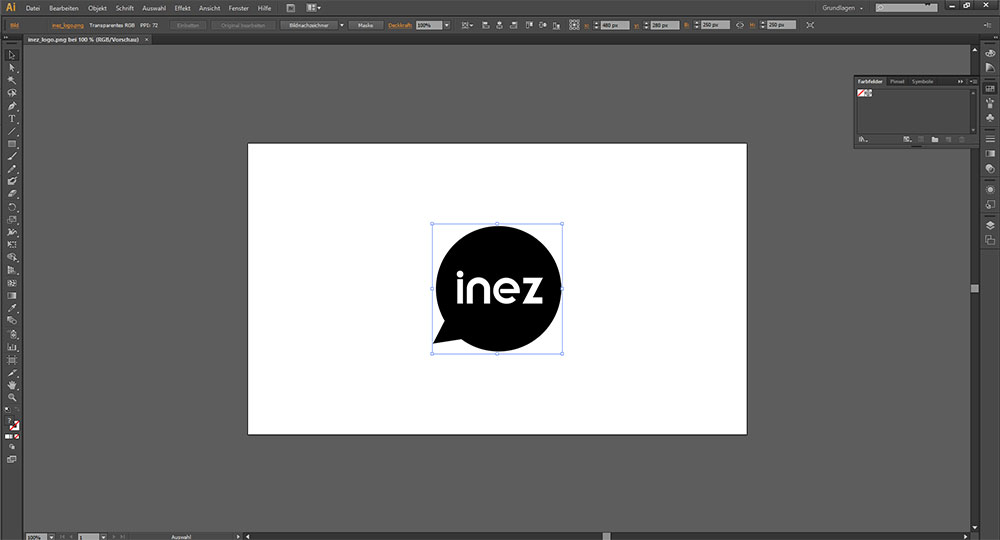
Dazu erstellen wir eine neue Datei in Illustrator und öffnen die Pixelgrafik.


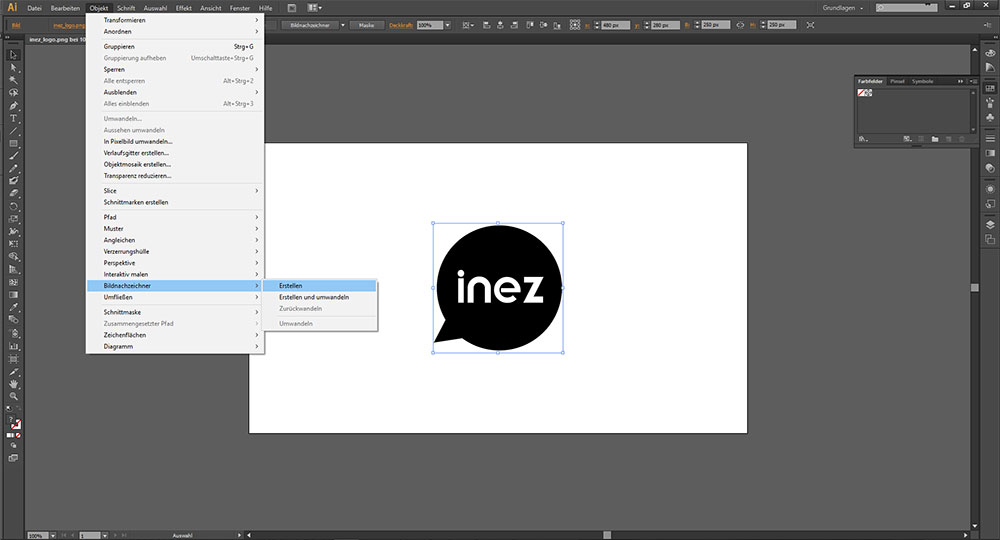
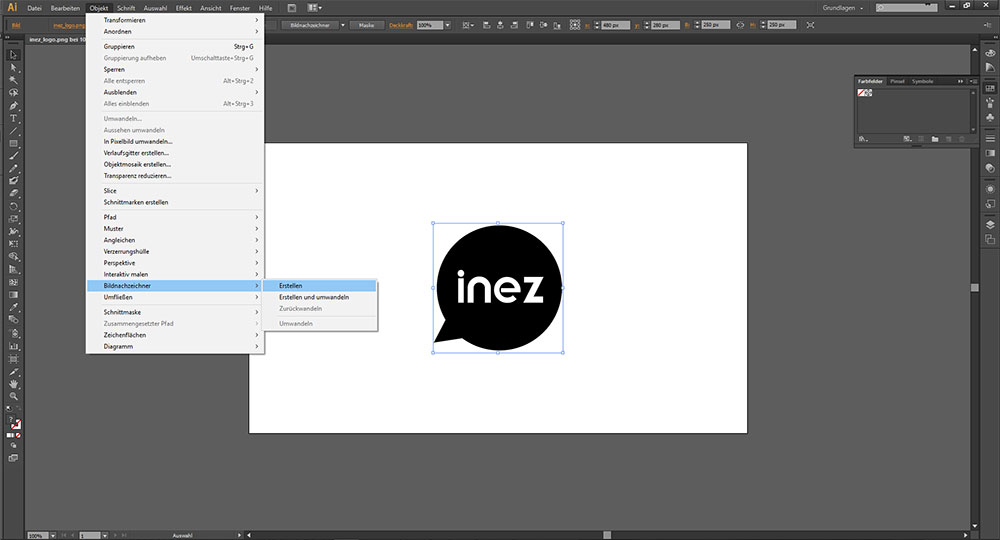
Jetzt wählen wir Objekt -> Bildnachzeichner -> erstellen

Und schon haben wir eine Vektorgrafik, die wir beliebig vergrößern können.

Doch wenn wir uns diese Grafik näher ansehen, werden wir feststellen, dass sie im Vergleich zum Original kleine Mängel aufweist. Diese sind für eine erklärende Grafik nicht weiter schlimm, aber wenn es um Ihr Logo geht, dann ist das äußerst unschön.

Daher kommen wir zur nächsten Möglichkeit.
Möglichkeit 2 – Formen und Pfadwerkzeug
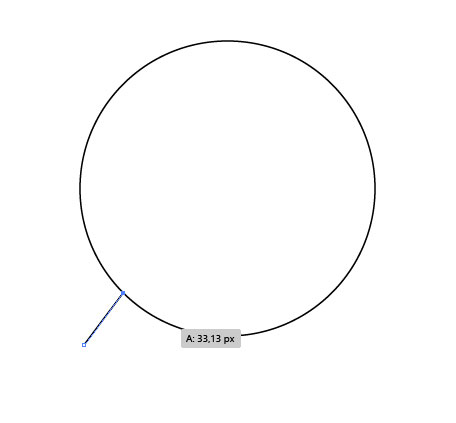
Sie können aus einem Kreis mit Verankerung weiterer Linien setzen. Dazu nehmen wir das Pfadwerkzeug und das Logo zusammen oder wir zeichnen es vollständig nach. Die Schrift kann man natürlich auch nachzeichnen, aber leicht ist das nicht und es erfordert einiges an Geduld und Übung. Leichter ist es, die Schriftart zu ermitteln oder eine ähnliche zu verwenden, so müssen Sie diese nicht neu vektorisieren.
Schritt 1

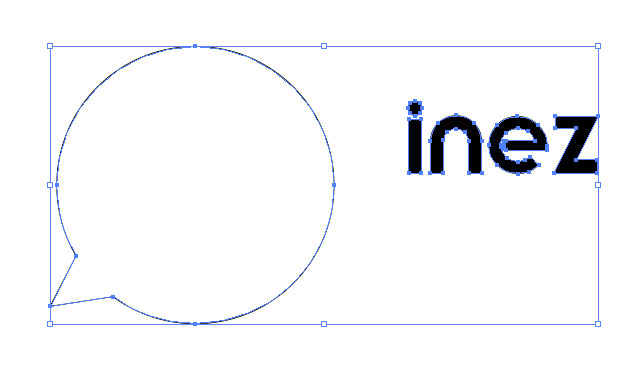
Schritt 2 – das Endergebnis

Wie wir sehen, haben wir nun die fertigen Vektorformen. Die Schrift kann man in Pfade umwandeln, das sieht dann aus, wie auf der Abbildung.






von Steffen | Feb 14, 2017 | Werbung
Adwords regional kann Ihnen eine Menge Adwords Kosten sparen. Sie betreiben ein regionales Geschäft und das Schalten von AdWords-Werbeanzeigen in ganz Deutschland ist zu teuer? Außerdem macht das Ganze auch gar keinen Sinn für Sie? Dann ist diese Anleitung für Sie garantiert besonders interessant und hilfreich!
Adwords regional schalten
Es gibt zwei Möglichkeiten Ihre Adwords-Anzeigen lokal zu schalten. Zum einen können Sie dem gewünschten Suchbegriff Ihre Stadt hinzufügen. Zum anderen können Sie die Anzeige auf Ihre Stadt beschränken und den Umkreis bestimmten. Adwords regional zu schalten ist eine wesentliche Erfolgsstrategie, um Ihr Geschäft in der Region aufzubauen und Geld zu sparen.

AdWords Lokalisierung – Suchbegriff mit Stadt verbinden
Es gibt Dienstleistungen oder Produkte, die nur in Ihrer Stadt verkauft werden sollen. Als erstes sollten Sie überlegen, ob Seitenbesucher anderer Städte Ihre Anzeigen ebenfalls sehen sollten. Beispielsweise kann es sein, dass Sie einen Catering-Service in Berlin anbieten und diesen regional erfolgreicher machen möchten. Jetzt könnte man natürlich nur das Wort „Catering“ schalten und bei der lokalen Ausrichtung Berlin wählen.

Dadurch würden Ihnen aber überregionale Kunden entgehen, welche eventuell ein Event in Ihrer Stadt planen. Sprich: Der Kunde sitzt in Köln und möchte gerne in Berlin einen Empfang für seine Berliner Kunden geben. Nun gibt er den Suchbegriff „Catering Berlin“ ein, aber Ihre Anzeige erscheint nicht, weil Sie diese auf den Standort Berlin fokussiert haben. In solchen Fällen ist es schlauer, die Ausrichtung auf Deutschland bestehen zu lassen und unter dem Begriff „Catering Berlin“ zu werben. Natürlich schützt das nicht vor Missbrauch aus anderen Städten. Trotzdem werden aber lokale Anbieter anderer Städte wohl kaum die Konkurrenz außerhalb ihres Gebietes wegklicken.
AdWords regional durch Ausrichtung
Ein anderer Weg ist es, einfach nur das Schlüsselwort zu schalten und in der regionalen Ausrichtung Ihren Standort festzulegen. Anhand des eben gezeigten Beispiels sollten Sie das nur unter bestimmten Umständen tun. Nämlich dann, wenn es nicht in Frage kommt, dass Sie auch Kunden aus anderen Städten für Ihr regionales Produkt oder Ihre lokale Dienstleistung gewinnen könnten. Oder die Chance hierfür ist so gering, dass es zusätzliche Werbeausgaben nicht rechtfertigt.

Hierbei würden Sie das Keyword „Ihre Dienstleistung“ schalten und in den Ausrichtungs-Einstellungen unter dem Reiter „Einstellungen“ das Menü „Standorte“ wählen. Hier geben Sie die Stadt ein, für die Sie bei Google Werbung schalten möchten.

AdWords überregional – nicht deutschlandweit
Sie haben auch die Möglichkeit, sich neben der Wahl eines bestimmten Landes oder weltweiter Werbung für eine Region zu entscheiden. Diese ist dann nicht zwangsläufig auf eine bestimmte Stadt fokussiert. Entweder wählen Sie mehrere Städte aus oder Sie geben einen bestimmten Standort ein und wählen dessen Umkreis. Das macht durchaus Sinn, wenn nicht nur Ihre Stadt Kunden bringen könnte, sondern auch umliegende Orte, die nicht einer größeren Stadt angehören.

Wenn Sie eine geographische Ausrichtung Ihrer Kampagne wählen, wird Google AdWords Ihnen automatisch Vorschläge für andere passende Regionen machen. Prüfen Sie diese sorgfältig und fügen Sie sie einfach durch einen Klick hinzu, sofern sie passen.

Übrigens gibt es neben der Adwords regional Ausrichtung auch noch eine Menge anderer Wege für eine Adwords Optimierung.



von Steffen | Feb 8, 2017 | Programmierung
Programmieren lernen leicht gemacht
Während früher sich die wohl wenigsten für das Programmieren lernen interessiert haben und man für Interesse eine Dicke Hornbrille und Hosenträger gebraucht hat, dürfte heute auch dem letzten Anti-Nerd klar geworden sein, dass Programmieren die Zukunft ist.
Du willst irgendwie Programmieren lernen aber weißt nicht so recht wo du loslegen sollst? Kein Problem, wir klären dich auf und helfen mit digitaler Hornbrille und digitalen Hosenträgern aus. Also jetzt entspannt zurücklehnen und und Programmieren lernen – bring ein bisschen Zeit mit.
Programmiersprachen im Überblick
Bevor du mit dem Programmieren lernen beginnst, solltest du dir klarmachen, dass es unglaublich viele Programmiersprachen gibt und jede ihr eigenes Spezialgebiet hat. So gibt es Programmiersprachen, die für das Programmieren von Robotern gedacht sind, aber sich überhaupt nicht für eine App im Internet eignen. Also fangen wir an die Sprachen nach Verwendung zu sortieren und sehen sie uns nach Häufigkeit der Anwendung an.
| Programmiersprachen Häufigkeit |
| Februar 2016 |
Februar 2015 |
Programmiersprache |
Anteil in % |
Veränderung in % |
| 1 |
2 |
Java |
21,145 |
5,8 |
| 2 |
1 |
C |
15,594 |
-0,89 |
| 3 |
3 |
C++ |
6,907 |
0,29 |
| 4 |
5 |
C# |
4,4 |
-1,34 |
| 5 |
8 |
Python |
4,18 |
1,3 |
| 6 |
7 |
PHP |
2,77 |
-0,4 |
| 7 |
9 |
Visual Basic .NET |
2,454 |
0,43 |
| 8 |
12 |
Perl |
2,251 |
0,86 |
| 9 |
6 |
JavaScript |
2,201 |
-1,31 |
| 10 |
11 |
Delphi / Object Pascal |
2,163 |
0,59 |
| 11 |
20 |
Ruby |
2,053 |
1,18 |
| 12 |
10 |
Visual Basic |
1,855 |
0,14 |
| 13 |
26 |
Assembler |
1,828 |
1,08 |
| 14 |
4 |
Objective-C |
1,403 |
-4,62 |
| 15 |
30 |
D |
1,391 |
0,77 |
| 16 |
27 |
Swift |
1,375 |
0,65 |
| 17 |
18 |
R |
1,192 |
0,23 |
| 18 |
17 |
MATLAB |
1,091 |
0,06 |
| 19 |
13 |
PL/SQL |
1,062 |
-0,2 |
| 20 |
33 |
Groovy |
1,012 |
0,51 |
Wenn wir uns das Ranking der Programmiersprachen ansehen, bekommt man ein gutes Gefühl dafür, welche Sprachen häufig programmiert werden. Hier hat man aber erstmal noch keine Ahnung, welche Programmiersprache es nun werden soll. Auch wenn du ein Multitalent bist, wirst du wohl oder übel mit einer Sprache anfangen müssen.
| Programmiersprachen nach Verwendung |
| Programmiersprache |
Verwendung |
| Java |
Apps, Software |
| PHP |
alles rund ums Internet – Shops, Webseiten, Anwendungen |
| Python |
Apps, Software, KI, und fast alles andere |
| C# |
Objektorientiert, Allzweck |
| C++ |
Systemprogrammierung, Anwendungsprogrammierung, maschinennahe |
| C |
Systemprogrammierung, Anwendungsprogrammierung |
| JavaScript |
Skriptsprache für Browserdarstellung |
| Objective-C |
Objektorientiert, Erweiterung für C |
| Ruby |
Objektorientiert |
| Perl |
Verarbeitung Textdateien, Systemadministration, Webanwendungen |
Die Liste an Programmiersprachen ist unglaublich lang, daher nehmen wir hier die häufigsten unter die Lupe. Eine vollständige Liste aller Programmiersprachen findest du bei Wikipedia.
Häufigste Gründe für das Programmieren lernen
Hier stellen wir die gefühlt häufigsten Gründe für das Programmieren lernen vor. Sicher gibt es noch andere gute Gründe aber die genannten Aussagen hört man immer wieder.
- Erstellen einer Handy-App
- Videospiel-Erstellung
- Bau einer Webseite
- Wunsch nach Reichtum
- ein scheinbar unglaublich genialer Einfall an Funktion und Geistesblitz
- Roboter bauen, die die Welt beherrschen
Aber keine Sorge, wenn dein Grund nicht dabei ist, brauchst du dir jetzt keine Sorgen machen. Kommen wir lieber im nächsten Schritt dazu, wie du es tatsächlich erlernst.
Anbieter für das Programmieren lernen
Nachdem wir die Frage – welche Sprache es wird – abgeschlossen haben, kommen wir zum nächsten Punkt. Wer anfängt Programmieren zu lernen, wird schnell merken, dass das Angebot an Lehrmaterial erdrückend ist. Hier wirbt jede zweite Seite mit kostenlosen Diensten und Anleitungen. Du wirst dich schwitzend durch Programmierforen, dicke Stapel Bücher und unendlich viele trockene Codes wühlen, bis du merkst, dass es evtl. auch leichter geht.
Natürlich hat jeder seine eigene Art zu lernen und der ein oder andere findet das Buch besser als interaktive Lernmaterialien. Neben unzähligen Youtube-Videos, die mal besser und mal schlechter sind, gibt es einige wirklich gute Anbieter für Lernmaterial, das einen zielgerichtet zum Erfolg führt und dabei nicht mal langweilig ist. Frag dich, bevor du beginnst, ob du gerne alleine lernst oder in der Gruppe? Brauchst du einen Lehrer oder lernst du im stillen Kämmerlein? Ein guter Zwischenweg ist Videotraining.
Die meisten Neueinsteiger bei der Programmierung wollen eine Internetseite oder Handy-App bauen, bzw. ein Programm das eine bestimmte Aufgabe auf der Webseite übernimmt. Für solche Internetauftritte solltest du mit HTML beginnen (das ist keine wirkliche Programmiersprache, es wird einfach nur geschrieben), gefolgt von CSS (um ein anständiges Design zu bauen) und zu guter Letzt PHP (um Programmieren zu lernen und gewisse Funktionen zu ermöglichen).
Bekannte und sicherlich gute Anlaufstellen zum Programmieren lernen sind folgende Anbieter:
Video2Brain der Videolehrer
Unser Favorit bei den Lehranbietern ist Video2Brain:

Anmerkung: Screenshot Startseite Video2Brain.com
Video2Brain bietet im Bereich „Programmieren lernen“ tausende Videoanleitungen die je nach Schwierigkeitsgrad einfach und verständlich erklärt werden. Die Trainer sind gelernte Profis, die anhand von praktischen Beispielen den Code umsetzen. Das schöne an Video2Brain ist, dass man hier auch auf alle anderen Videos außerhalb von Programmierung zugreifen kann, wie beispielsweise auf die Design-Tutorials.
Video2Brain behauptet sich mit einer enorm umfangreichen Video-Datenbank, egal ob Sie HTML, CSS, PHP, Ruby oder Java lernen möchten, hier finden Sie garantiert das passende Lehrmaterial mit spannenden Videos. Bei Video2Brain kommt die gesamte Kreativbranche komplett auf seine Kosten, egal ob Grafiker oder Webentwickler.

Anmerkung: Screenshot Trainings Video2Brain.com
Da die Einzeltrainings extrem kostenintensiv sind, empfiehlt sich ein Abo, womit man Zugang zu allen Videos erhält. Das lohnt sich garantiert!
Die Programme um den Code zu schreiben
Code schreiben hört sich erstmal gefährlich an, ist aber eigentlich ganz harmlos. Bei den meisten gängigen Programmiersprachen gibt es gleich dutzende Editoren, in den du den Code hineinschreiben kannst. Diese sind aber nicht alle gleich. So gibt es beispielsweise HTML-Editoren die den Code nicht nur vorschlagen sondern auch vervollständigen und einem durch grafische Hinweise Fehler aufzeigen. Sprich du musst dir als Anfänger einen Editor suchen, der übersichtlich ist und dir die möglichst beste Hilfe an die Seite stellt.









von Steffen | Feb 5, 2017 | Webdesign
Homepage kostenlos – worauf sollte man achten?
Eine Webseite ist heutzutage wohl für jedes Unternehmen eine Pflichtkür. Fast alle Kunden informieren sich im Internet über Firmen, bevor sie diese aufsuchen. Natürlich hat nicht jede Firma das nötige Budget um eine Webagentur einen professionellen Internetauftritt erstellen zu lassen – sprich die Homepage sollte kostenlos sein. Sie brauchen für die vorgestellten Anbieter und Funktionen keine Programmierkenntnisse.
Hierbei muss man unterschieden zwischen komplett kostenlos und lediglich kostenloser Seite. Doch was bedeutet das? Sie können beispielsweise mit WordPress kostenlos eine Homepage erstellen, diese braucht aber Speicherplatz um im Internet erreichbar zu sein und eine URL also Internetadresse, diese müssen Sie gesondert bei einem geeigneten Anbieter buchen. Das bedeutet Sie müssen einen Hostinganbieter finden, wo Sie Ihre Seite unterbringen. (Sofern Sie nicht einen eigenen Server haben.)
Viele Anbieter kostenloser Internetseiten bieten nicht nur die kostenlose Seite, sondern auch die Domain und der Speicherplatz sind inklusive im Nulltarif. Warum Sie aber lieber auf erstere Lösung zurückgreifen und zu einem günstigen Tarif beispielsweise bei 1&1 oder Strato eine Domain und Speicherplatz buchen sollten erklären wir später.
Die Komplett kostenlosen Anbieter
Warum man als Firma nicht auf einen kostenlosen Homepagebaukasten zurückgreifen sollte. Wenn Sie ein Verein sind oder ein Unternehmen betreiben, sollten Sie aus den folgenden Gründen nicht die Homepage kostenlos erstellen.
Sicher ist es schön Geld zu sparen aber wenn Sie durch eine schlechte Internetpräsenz die keine Seriosität ausstrahlt hinterher keine neuen Kunden bekommen und Besucher verlieren, dann sollte man die Homepagekosten der Geschäftsschädigung entgegenrechnen. Hier kommen Sie schnell zu dem Ergebnis, dass man hier zwar sparen kann, wie beispielsweise indem man auf einen Designer verzichtet aber deshalb nicht an Auftritt, Design und eigener URL-Adresse sparen sollte.
Eine Homepage komplett kostenlos zu betreiben sollten Sie für Ihr Hobby oder im besten Fall für Privatseiten nutzen.
Vorteile kostenlose Homepage
- keine Kosten
- eigene Webseite
Nachteile kostenlose Homepage
- Namen des Anbieters in der Domain
- keinen Wert für Suchmaschinen, sprich es ist unheimlich schwer die Seite für die Suchmaschine zu optimieren und ein gutes Ranking zu erreichen
- wirkt auf Kunden und Besucher unseriös
- lange Domainnamen sind schwer zu merken und sehen auf der Visitenkarte nicht schön aus
- oft wird auch noch zusätzlich Werbung von fremden Anbietern oder dem Homepagekasten-Betreiber eingeblendet, was nicht nur unseriös ist, sondern den Besucher durchaus stört
bekannte Homepage-Anbieter
WordPress die beste Alternative
Der perfekte Mittelweg zwischen immensen Kosten und seriösem Internetauftritt heisst WordPress. Hierbei handelt es sich um ein CMS d.h. Contentmanagement-System, welches kinderleicht zu bedienen ist. Auch hierfür brauchen Sie, sofern Sie auf ein vorhandenes kostenloses Theme (Vorgestaltetes Design einer Seite) zurückgreifen keine Programmierkenntnisse.
Die meisten Webdesigner greifen übrigens auch auf WordPress zurück. Das liegt daran, dass WordPress von der Programmierung perfekt ist und wie Sie gleich sehen werden jede Menge unschlagbare Vorteile bereit hält. Der wohl größte Vorteil neben vielen atemberaubenden Designs ist, dass Suchmaschinen, obwohl WordPress kostenlos ist, die Seiten mit gutem Inhalt trotzdem als extrem wertvoll schätzen. Hierdurch haben Sie gute Chancen, in den Ergebnissen bei Suchmaschinen wie Google nach oben zu kommen und neue Besucher bzw. Kunden zu gewinnen.
Vorteile WordPress auf einen Blick
- kostenlose Opensource
- viele Designs kostenlos wählbar
- extrem sicher
- sehr leicht zu bedienen und Inhalte zu erstellen
- Suchmaschinen lieben WordPress
kostenlose Themes für WordPress
Sie haben bei WordPress Unmengen kostenloser Themes, welche Sie frei nutzen können. Diese sind nicht nur kostenlos, sondern haben auch noch ein hochwertiges Design. Da klickt man gerne drauf! Aber wie das so oft bei kostenlosen Dingen ist, gibt es auch hier unterschiedliche Anbieter, die unterschiedliche Services bereitstellen. Damit Sie das verstehen. WordPress ist eine Art Plattform, nun gibt es Anbieter die hierzu das Design stellen. Anhand der Bewertungen und Downloadzahlen finden Sie aber in der Regel schnell einen guten kostenlosen Anbieter, der ein schickes Design ohne Einschränkungen bietet.
Da fehlen Ihnen eigentlich nur noch schöne Bilder und es kann losgehen! Wenn Sie ein wenig in den WordPress-Themes stöbern möchten, lohnt sich ein Besuch hier: WordPress Themes
Bei technischen Fragen haben die kostenlosen Themes eine kleine Schwäche, es gibt außer dem WordPress-Forum keinen echten Ansprechpartner. Dafür ist die WordPress-Community riesig groß und hält immer schnell eine Antwort auf Fragen bereit.
bezahlte Themes bei WordPress
Auch bei WordPress kann man entweder einen Designer engagieren oder auf die riesige Datenbank an Themes zurückgreifen. Warum kosten manche Themes Geld? Das erklärt sich ganz leicht. Diese Themes haben nicht nur einen technischen Support, der Ihnen hilft, wenn Sie Schwierigkeiten haben. Sondern Sie können in den meisten Fällen auch noch das Design modifizieren. Wir werden in einem gesonderten Blogartikel über WordPress auf Funktionen und Anbieter eingehen. Für einen ersten Blick empfehlen wir Ihnen Divi. Hier können Sie Ihr Design ohne irgendwelche Kenntnisse intuitiv mit einer Vielzahl an Möglichkeiten umgestalten und Ihren Wünschen anpassen. Die Auswahl ist unglaublich und die Spezialfunktionen überzeugen. Einfach mal einen Blick riskieren: Divi das ultimative WordPresstheme
eigenes Design
Um ein eigenes Design zu entwerfen, brauchen Sie entweder wie eben genannt ein Theme, dessen Design Sie verändern können oder Sie brauchen CSS und HTML Kenntnisse. Dennoch können Sie erstmal mit einem passenden kostenlosen Theme starten und später einen Designer ranlassen. Wenn Sie ein Angebot für eine eigene Webseite haben möchten, dann können Sie uns gerne ansprechen.
Speicherplatz und Domain
Abschließend kommen wir noch zur eigenen Internetadresse und dem Speicherplatz für Ihre Webseite. Eine eigene .de Domain gibt es bei Strato momentan schon ab 0,20€ im Monat. Das passende WordPress-Starterpaket mit ausreichend Speicher und Geschwindigkeit ab 1 Euro im Monat. Zusammengerechnet sind das 14,40 € im ersten Jahr. Dieses Geld sollte doch wohl jede Firma besitzen 🙂 Wir wünschen Ihnen viel Erfolg bei Ihrer Homepage egal ob kostenlos oder nicht.






























































Neueste Kommentare